Truc que les développeurs de mon travail m’ont fait découvrir : le monde « inspecteur » de Safari iOS. Pour vérifier si un site passe correctement sur un appareil iOS, Apple propose une solution efficace : utiliser l’inspecteur web de Safari sur un Mac.
L’idée est simple : afficher un site sur un appareil iOS et utiliser les outils de debug de Safari sous Mac OS X.
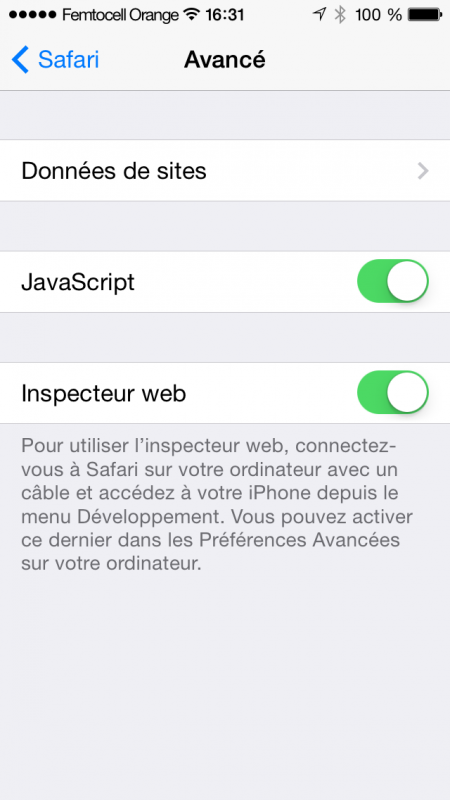
Première chose à faire, activer le tout dans Safari iOS : Réglages -> Safari -> Avancé -> Inspecteur web.
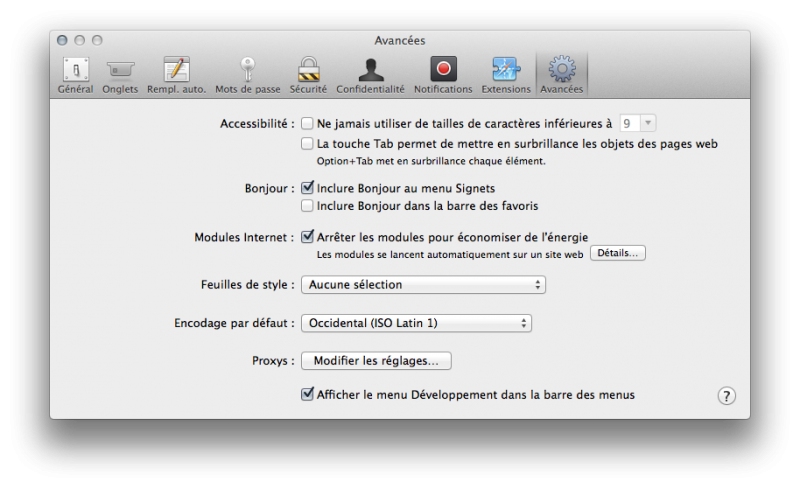
Ensuite, il faut activer le menu développement de Safari sur le Mac : Préférences -> Avancées -> Afficher le menu Développement dans la barre des menus.
Ensuite, il suffit de connecter l’appareil iOS au Mac avec un câble, de lancer Safari et de faire Développement -> iPhone (ou le nom de votre appareil) -> le site ouvert sur l’iPhone dans Safari.
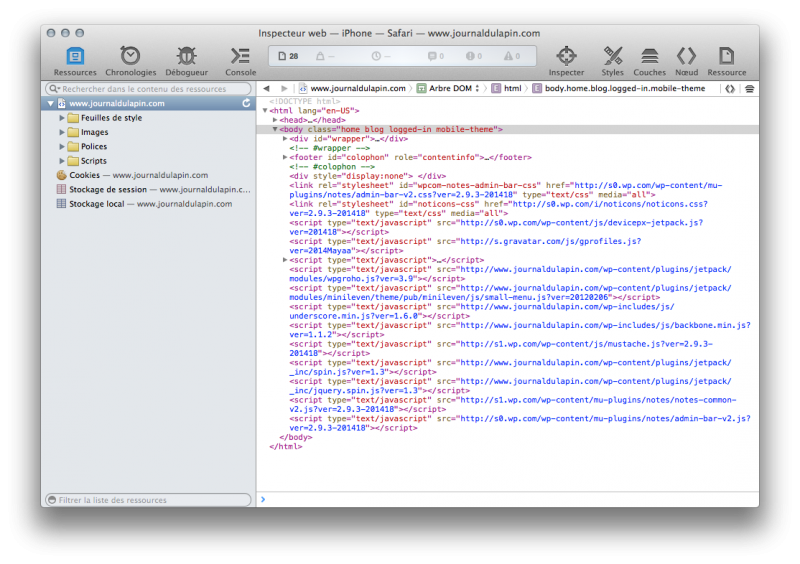
Ca va ouvrir une fenêtre de l’inspecteur web de Safari sur le Mac, qui va contrôler le Safari de l’iPhone, avec les fonctions classiques : on peut mettre en surbrillance certains éléments, modifier le code en direct, etc.
Pour faire des tests sur une interface dédiée à un appareil iOS, c’est plutôt efficace.