macOS 10.14.4 (et iOS 12.2) amènent une nouvelle version de Safari, la 12.1. Et cette nouvelle version prend en charge le mode sombre de macOS.
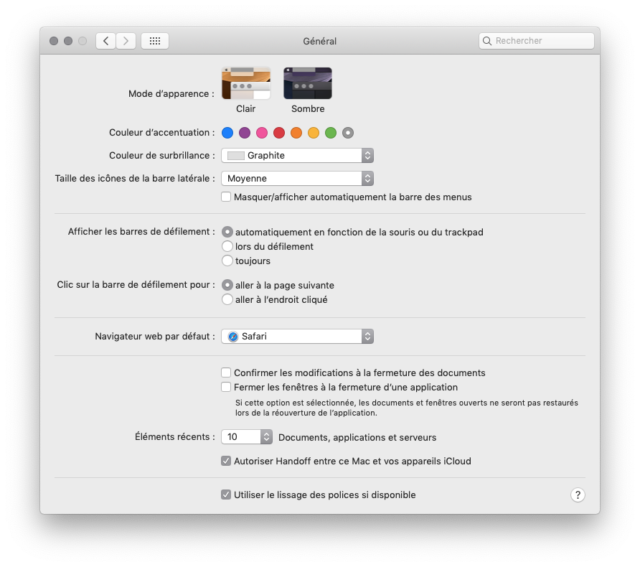
Bonne nouvelle, c’est assez simple si vous connaissez les CSS. Il faut simplement utiliser une règle media query qui va indiquer comment le site doit se comporter en mode sombre, l’OS (et Safari) prendront ensuite en charge le reste. Pour rappel, le changement s’effectue dans Préférences Système -> Général.
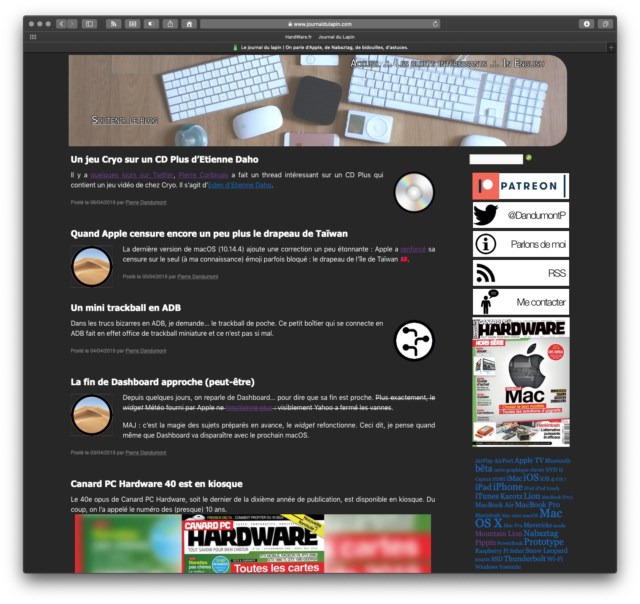
Voici un exemple basique, venant de ce site. Le premier bloc donne les indications d’affichage par défaut, le second donne les indications pour le mode sombre, qui vont prendre le pas sur les premières. Il est possible de définir aussi une valeur @media (prefers-color-scheme: light) mais elle a moins d’intérêt : de ce que j’ai compris, seul Safari la comprend. En réalité, il est même possible de définir trois modes dans l’absolu : celui par défaut, un pour le sombre et un pour le clair. Attention, définir en sombre par défaut et appliquer le clair au-dessus semble une mauvaise idée actuellement, vu que tous les navigateurs ne supportent pas les fonctions.
body {
line-spacing: 1.2em;
color: black;
background: white;
}
@media (prefers-color-scheme: dark) {
body {
color: white;
background: black;
}
}
C’est donc assez rapide d’adapter un site. J’ai fait le minimum ici en quelque dizaines de minutes, alors que je connais mal les CSS de WordPress. Quelqu’un qui maîtrise un mininum la technologie devrait donc arriver à un résultat probant très facilement.